![]()
![]()
This overview discusses how your site gets its look and feel. It also provides a brief description of the standard page types used for creating all of your different types of web content (content pages, links, galleries, surveys, and more).
The published pages on your web site appear as they do because of two main components:
a page template
a page type that controls the formatting and functionality of the page
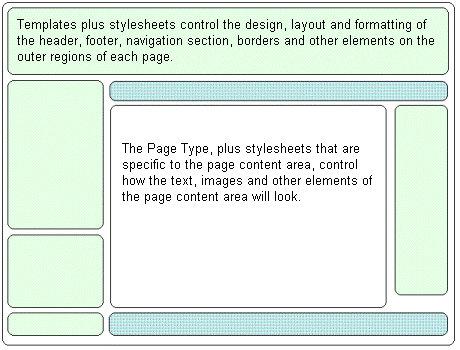
Page templates contain layout, design and formatting information that determines how your finished pages look. Templates control both the outer regions of your web pages, defining how the header, footer, navigation panes and other features of your site will look, as well as the central content area of each page.
By using templates to control site formatting, the ACM keeps design and content separate. This means that users focus on entering content, while templates control how that content will look. If a change to the site's look and feel is required, the template can simply be updated and the content will automatically conform to the new template design. With templates, maintenance of the site design is made easy, and consistency across the site is maintained.
There is generally a template for each section of your site that requires its own look and feel in terms of colours, layout, menus, etc.
Page types control the central content area of each page. Depending on the page type you select when creating content, different formatting and functionality will appear in the content area. For example, when you create a Login page, the page automatically includes a pre-programmed, functional login page complete with username and password field, and the ability to automatically setup a Forgot Password link for users.
There are a number of standard page types included with the ACM installation. The most commonly used page type is the General Content page type. This page type provides a single content editor window for entering content. More information on standard page types is listed below.
In addition to the template design information, each page type uses a stylesheet that controls fonts, image placement, paragraph formatting and header styles. As with templates, these stylesheets can only be edited by authorized users, thus ensuring additional levels of consistency throughout your site.
The final published web page is thus a combination of the template, the page type and the content you enter.

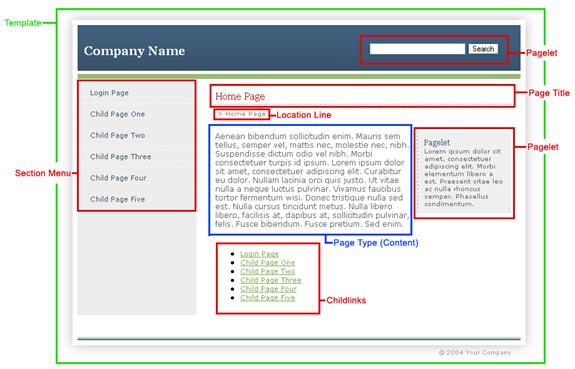
The names of the elements that comprise the completed page are illustrated in the following sample page:

The section menu is the navigation portion of the page. It is generally located either down the left side of the page or across the top of the content area. The navigation is provided either by links or buttons that allow users to navigate to different sections or pages within the site. The Section Menu optionally displays the pages you create. Category pages are used to create nested menus - they form the main level menu item and pages added to them become their sub-menus.
Smaller reusable pieces of content that can be displayed on any page type in a designated location. They are created once and can then be added to any page, provided the page template is setup to display pagelets. See Pagelets overview for more detail.
The location line, also sometimes referred to as a "breadcrumb trail", is created dynamically to show users where they are in the site. It is optional.
When you create child pages on a page, you can display links to the children on the parent page. This display is optional.